Блог о SEO оптимизация и поисковое продвижение
Польза для SEO от структурной семантической разметки HTML5
Автор: ХайперСЕО28 Апр
Интересующимся новостями вебмастерам уже набили оскомину статьи про семантическую разметку HTML5 — о том, как круто и полезно использовать новые теги при вёрсткие. И названия этих тегов говорят сами за себя, так что любой бот с ними в курсе, где на вашей странице статья, где шапка, а где сайдбар. В идеале выглядит хорошо, а в реале... Правильно ли мы понимаем предписания по использованию новых семантических тегов html5?
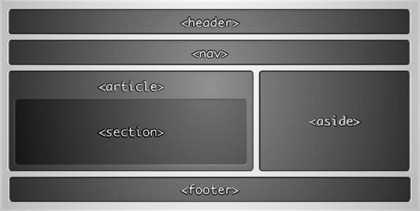
Вкратце, суть новых тегов такова — заменить ничего не значащий (нейтральный) тег <div> другим тегом, название которого подсказывает суть его содержимого. Например, меняем <div id="header"> на <header>. Так HTML-текст страницы становится более читабельным, особенно для поисковых роботов. Картина получается вот такая:

И мозг вебмастера сразу понимает это так: header — это шапка сайта, nav — навигация по сайту, aside — сайдбар, footer — подвал, article — статья (основной контент). Немного непонятно про section — но объединю этим тегом какую-либо врезку в статью. Так мы отделим основной оптимизированный контент (по которому хотим ранжироваться в топе) от дизайна, рекламы и триггеров целевых действий, и будем ждать профита в виде раскрутки сайта. Но действительно ли такой смысл вложили в новые теги авторы HTML5?
Возьмём к примеру <header>, описание тега на официальном сайте спецификации W3C:
The
<header>element represents a group of introductory or navigational aids.
Что в переводе даёт нам:
Элемент
<header>представляет собой группу вводных или навигационных вспомогательных элементов.
А если это перевести ещё и на человеческий язык, получается, что в блоке header ожидается заголовок статьи, введение и навигация по документу, если использовать этот тег по назначению. А мы хотим запихнуть в этот тег шапку сайта, имеющую косвенное отношение к содержанию статьи?
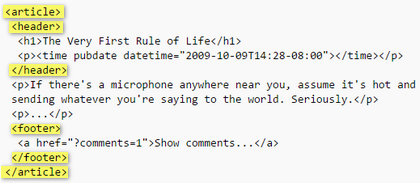
А теперь смотрим там же (на w3c.org — в первоисточнике) описание тега <article> — и ситуация подтверждается. Приведу простой и наглядный пример, демонстрирующий, как предписано использовать тег article в посте блога:

Подчёркиваю ещё раз, что пример взят с официального сайта — из спецификации семантической разметки HTML5. Как видите, теги header и footer являются частью статьи, вложены в тег article. Header содержит группу вводных элементов, а в footer заключены комментарии.
Делаю вывод, что семантическая разметка создана для структурирования контента (основного материала сайта, статьи), а не всей страницы сайта. Обычно шапка сайта, подвал, сайдбары, навигация по сайту не имеют отношения к структуре статьи, размещённой на конкретной странице. Потому новыми тегами HTML5 мы должны при необходимости размечать только статью при её написании, но не тему оформления сайта.
Не знаю, кому как, но мне пока хватает размечать структуру статей заголовками h1-h6. И даже подзаголовками пользуюсь лишь в длинных статьях, и обхожусь 3-мя уровнями заголовков. А книг в одном html-документе я не пишу, потому в более сложном структурировании материала потребности не испытываю. Также смотрю, что в конкурентных топах страницы с разметкой HTML5 редко встречаются. Скорее всего, для SEO она особого значения не имеет, особенно ввиду непредсказуемости её использования вебмастерами.
- Рубрика: SEO
Запись опубликована 28 апреля 2017 года. Кто-то говорил, что я мало пишу в рубрику «SEO», так читайте же:
- Яндекс Вебмастер уточняет информацию о нарушениях и снова возвращает ТИЦ
- Яндекс вернул ТИЦ сайтам под АГС
- Как вставить пассивную ссылку в ЖЖ
 RSS подписка (как это?) поможет вам не пропустить ничего интересного на этом блоге.
RSS подписка (как это?) поможет вам не пропустить ничего интересного на этом блоге.
- Публикации (RSS)
- Отзывы (RSS)
- regnic.name (домен)
- hostiman.ru (хостинг)
- Создать и наполнить блог
- SEO статей блога
- Монетизация
- Как оптимизировать блог для голосового поиска
- Используй сниппеты и схему для повышения видимости в голосовом поиске
- Оптимизация скорости сайта для мобильных устройств: Ключ к успеху в голосовом поиске
- Создавай информативный и разговорный контент для оптимизации сайта под голосовой поиск
- Оптимизация сайта для голосового поиска: Используй длинные ключевые фразы и вопросы
- Будущее SEO: Как искусственный интеллект изменяет правила игры в поисковой оптимизации
- Искусственный интеллект как секретный ингредиент: Как он помогает разрабатывать уникальные стратегии SEO
- Преимущества и вызовы: Использование ИИ в SEO и как избежать распространенных ошибок
- SEO и ИИ: Партнерство будущего для эффективной оптимизации и повышения конверсий
- Основы SEO с применением ИИ: Как использование машинного обучения улучшает вашу видимость в поиске
- Искусственный интеллект vs. Традиционная SEO: Кто победит в борьбе за топовые позиции?
- От ключевых слов к нейронным сетям: Как ИИ переворачивает SEO-индустрию
- Максимизация результатов SEO: Пять способов внедрения искусственного интеллекта в вашу стратегию
- Умные решения для умных сайтов: Как использование ИИ приводит к повышению органического трафика
- Искусственный интеллект и SEO: Как автоматизация помогает достичь высоких позиций в поисковой выдаче
- Будущее SEO: Как искусственный интеллект изменяет правила игры в поисковой оптимизации
- Индустрия рейтингов: Как оценки влияют на потребителей и бизнес
- Путеводитель по рейтингам: Роль рейтингов в выборе туристических объектов
- Рейтинги в образовательной сфере: Ориентир стремления к качеству образования
- Лайки, репосты и комментарии: Как рейтинги влияют на выбор контента в социальных сетях
-
Олеся: возврат денежных средств
-
Alex: Вот именно, доменное имя может дать преимущество в продвижении, но доменная зона никак нет. Мы тут [...]
-
Посещатель: Тайна посещаемости разгадана. 📈💥 Теперь я смогу оценить свой успех, побить конкурентов и разгадать [...]
-
Наше вSEO: Хайпер, кончай палить темы! Я только сделал свою сетку китайских магазинов, ещё на этапе индексации [...]
-
Сеня: В целом, статья корректно отражает значимость и потенциал AI в CPA сетях, однако необходимо помнить [...]
-
Мамкин Сеошнег: Что интересно, продолжаю зарабатывать на Адсенсах - даже на русскоязычных сайтах с него заблоченног [...]
-
Мамкин Сеошнег: В профессиях, связанных с обработкой информации и созданием медиа-контента, уже нейронки оставляют [...]
На «Польза для SEO от структурной семантической разметки HTML5» отзывов ещё не получено, ваш отзыв будет первым
Ваше SEO-мнение
Я прошу высказать своё мнение, а не оставить ссылку на раскручиваемый сайт. В любом случае, ссылки в комментариях у меня закрыты от индексации, если интересует качественный обмен ссылками -