Блог о SEO оптимизация и поисковое продвижение
Конструктор форм обратной связи на Заходи-ка.ру
Автор: ХайперСЕО18 Июл
Напоминаю, что я уже писал в блоге о создании простой формы обратной связи с использованием технологии PHP (необходим свой платный хостинг). Потом публиковал статью о создании простых форм с помощью документов Google (вариант подходит для любого хостинга и просто локальных html-страничек). А для обладателей блога на WP была у меня статья про плагин Fast Secure Contact Form (разумеется, тоже для создания форм обратной связи). Но продолжают поступать комментарии. Видно, что тема не исчерпана, обладатели сайтов жаждут специализированных универсальных сервисов с удобной возможностью создания контактных форм любой сложности. Сегодняшняя статья как раз о таком сервисе.
Функционал конструктора форм на Заходи-ка.ру мною проверен и одобрен. Подойдёт как для опытного веб-программиста, которому просто не хочется заморачиваться с написанием кода, так и для владельца сайта, который с кодом смело может проводить только 2 операции: скопировать и вставить.
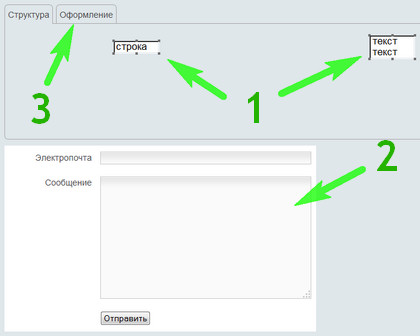
Для конструирования формы обратной связи идём по этой ссылке [1] и видим такую картину:

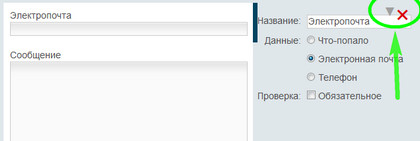
Основа формы уже есть [2], нам необходимо только нажать на элементы [1] при необходимости добавления нового однострочного текстового поля («строка») или многострочного («текст текст»). При желании изменить поле, кликаем по нему в области визуального просмотра формы [2]:

В редакторе полей ввода мы можем изменить название полей, выбрать тип данных, установить галочку с указанием на то, что поля является обязательным для заполнения. Также стрелкой на рисунке выше я отметил дополнительные кнопки. Кнопка «стрелка» позволяет менять поля местами (передвигать ниже, выше), «крестик» — удалить поле.
Дополнительно можем поработать над оформлением формы в целом (стрелка [3] на первом рисунке).

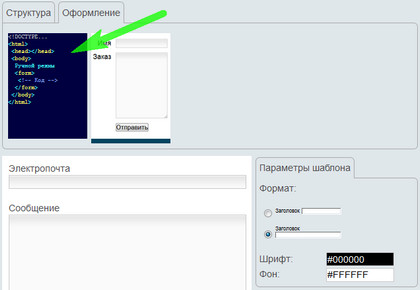
На вкладке выбора оформления можно указать некоторые параметры шаблона: расположение названий полей относительно самих полей ввода, цвет фона, шрифта. При этом код формы снабжается дополнительными настройками стилей, которые заставляют его одинаково смотреться на любых страницах, независимо от ваших стилей, установленных для сайта.
Также вы можете переключиться в режим ручной разметки (на рисунке показано стрелкой). В этом режиме вы получаете минимальный код формы, не снабжённый дополнительными настройками стилей. При знании CSS такой режим вам поможет максимально точно вписать форму в дизайн вашего сайта.
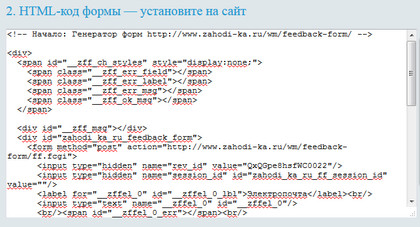
Закончили редактирование — забирайте ниже код готовой формы и вставляйте на свой сайт:


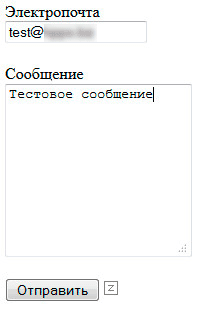
На рисунке справа я демонстрирую, как тестовая форма обустроилась на моей тестовой страничке. Можете сразу не трудиться писать тестовое сообщение, потому что форму надо сначала зарегистрировать в сервисе Заходи-ка.ру, чтобы отправленные через неё сообщения получать на свой e-mail. Для инициации процедуры регистрации можно просто нажать кнопку «Отправить», не заполняя форму.
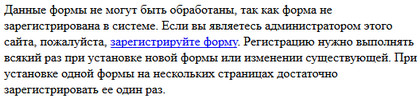
После нажатия страница перезагрузится, и вместо формы вы увидите такое сообщение:

Переходим по ссылке в сообщении и осуществляем регистрацию на формы на сайте Заходи-ка.ру.

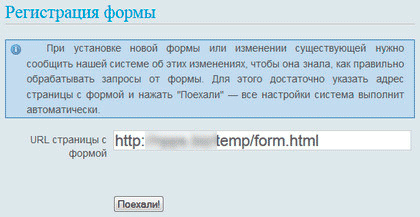
Если вы заранее не регистрировались на сайте Заходи-ка.ру, то на следующем шаге регистрации формы предлагается придумать себе логин и вписать адрес электронной почты, куда будут приходить сообщения, отправленные через регистрируемую форму. На указанный почтовый адрес отправляется письмо с подтверждением, а вы тем временем видите страницу с информацией об успешной регистрации и своим паролем в системе — он понадобится, если вы в дальнейшем захотите изменить форму.
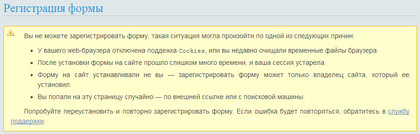
Если по каким-то причинам вместо картинки выше вы видите такое сообщение об ошибке:

Например, вы не зарегистрировали форму сразу же после внесения изменений, закрыли браузер, а потом обнаружили необходимость повторной регистрации формы.

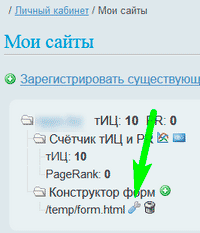
Тогда вам надо залогиниться на Заходи-ка.ру, перейти в личный кабинет, рядом с нужной формой нажать кнопку «Редактировать», сгенерировать форму, добавить её на страницу своего сайта, вновь инициировать процедуру регистрации.
Подробная документация по созданию эксклюзивных форм есть на сайте Заходи-ка.ру (на странице конструктора форм слева в меню пункт «Документация»). Там же увидите справа прикреплённую кнопку «Отзывы и предложения» — рекомендую туда писать сообщения, связанные с работой формы. Хотя, можете и в комментариях к этой статье писать, при необходимости я свяжусь с автором сервиса.
Рабочий пример формы обратной связи от сервиса Заходи-ка.ру
Я убрал из этой статьи 2023-07-06, т.к. никто мне не отправлял сообщения через эту форму, и я расстроился. В сердцах прошёлся скальпелем...
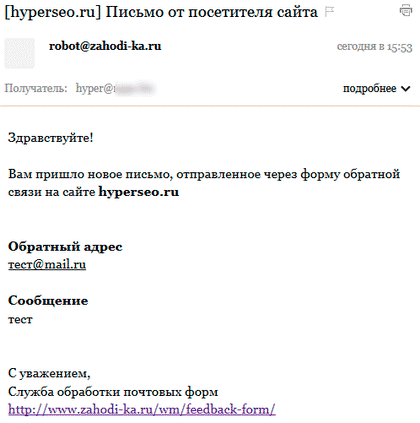
А вот так на вашей почте будет выглядеть письмо от посетителя сайта:

- Ссылки в посте:
- [1] http://www.zahodi-ka.ru/wm/feedback-form/
- Рубрика: Web-технологии
Запись опубликована 18 июля 2013 года. Не так давно в рубрике «Web-технологии» были опубликованы следующие посты:
- ICQ чаты: настройка, раскрутка, поддержка
- Украшаем свой сайт красивым слайдером
- DotNetNuke — бесплатная CMS с широкими возможностями
 RSS подписка (как это?) поможет вам не пропустить ничего интересного на этом блоге.
RSS подписка (как это?) поможет вам не пропустить ничего интересного на этом блоге.
- Публикации (RSS)
- Отзывы (RSS)
- regnic.name (домен)
- hostiman.ru (хостинг)
- Создать и наполнить блог
- SEO статей блога
- Монетизация
- Как оптимизировать блог для голосового поиска
- Используй сниппеты и схему для повышения видимости в голосовом поиске
- Оптимизация скорости сайта для мобильных устройств: Ключ к успеху в голосовом поиске
- Создавай информативный и разговорный контент для оптимизации сайта под голосовой поиск
- Оптимизация сайта для голосового поиска: Используй длинные ключевые фразы и вопросы
- Будущее SEO: Как искусственный интеллект изменяет правила игры в поисковой оптимизации
- Искусственный интеллект как секретный ингредиент: Как он помогает разрабатывать уникальные стратегии SEO
- Преимущества и вызовы: Использование ИИ в SEO и как избежать распространенных ошибок
- SEO и ИИ: Партнерство будущего для эффективной оптимизации и повышения конверсий
- Основы SEO с применением ИИ: Как использование машинного обучения улучшает вашу видимость в поиске
- Искусственный интеллект vs. Традиционная SEO: Кто победит в борьбе за топовые позиции?
- От ключевых слов к нейронным сетям: Как ИИ переворачивает SEO-индустрию
- Максимизация результатов SEO: Пять способов внедрения искусственного интеллекта в вашу стратегию
- Умные решения для умных сайтов: Как использование ИИ приводит к повышению органического трафика
- Искусственный интеллект и SEO: Как автоматизация помогает достичь высоких позиций в поисковой выдаче
- Будущее SEO: Как искусственный интеллект изменяет правила игры в поисковой оптимизации
- Индустрия рейтингов: Как оценки влияют на потребителей и бизнес
- Путеводитель по рейтингам: Роль рейтингов в выборе туристических объектов
- Рейтинги в образовательной сфере: Ориентир стремления к качеству образования
- Лайки, репосты и комментарии: Как рейтинги влияют на выбор контента в социальных сетях
-
Олеся: возврат денежных средств
-
Alex: Вот именно, доменное имя может дать преимущество в продвижении, но доменная зона никак нет. Мы тут [...]
-
Посещатель: Тайна посещаемости разгадана. 📈💥 Теперь я смогу оценить свой успех, побить конкурентов и разгадать [...]
-
Наше вSEO: Хайпер, кончай палить темы! Я только сделал свою сетку китайских магазинов, ещё на этапе индексации [...]
-
Сеня: В целом, статья корректно отражает значимость и потенциал AI в CPA сетях, однако необходимо помнить [...]
-
Мамкин Сеошнег: Что интересно, продолжаю зарабатывать на Адсенсах - даже на русскоязычных сайтах с него заблоченног [...]
-
Мамкин Сеошнег: В профессиях, связанных с обработкой информации и созданием медиа-контента, уже нейронки оставляют [...]
На «Конструктор форм обратной связи на Заходи-ка.ру» получено 3 отзыва
Я как раз отношусь «к тем кодерам, которые с кодом могут делать только 2 операции: скопировать и вставить» 🙂 Спасибо за толковый сервис, буду разбираться!
Конструктор, а точнее сайт — заходика.ру не работает уже месяц. и когда заработает никто не знает... к сожалению
Константин, проверил — сайт работает, так что пост всё ещё актуален
Ваше SEO-мнение
Я прошу высказать своё мнение, а не оставить ссылку на раскручиваемый сайт. В любом случае, ссылки в комментариях у меня закрыты от индексации, если интересует качественный обмен ссылками -