Блог о SEO оптимизация и поисковое продвижение
Простая форма обратной связи на основе документов Google
Автор: ХайперСЕО4 Май
На этом блоге в рамках обучения программированию на PHP я публиковал урок создания простой формы обратной связи. Хоть я и предупреждал, что в «сыром» виде материалы урока лучше не использовать, тема стала пользоваться спросом. У многих возникли вопросы с кодировками, поскольку почтовый клиент не всегда адекватно реагирует на кодировки, являющиеся распространёнными в Web (UTF-8, Windows-1251). И требуются дополнительные махинации с кодировками. Чтобы их грамотно провести, надо разобраться, в какой кодировке отправляет письмо сайт и в какой пытается отобразить почтовик. Но для практических целей есть способ проще — воспользоваться инструментарием Google.
С помощью документов Google можно с лёгкостью сконструировать не только простую форму обратной связи, но и голосование, анкетный лист и другие формы любой сложности. Для этого идём в документы Google, где входим в свой аккаунт на Google (если вы его уже завели для использования одного из многочисленных сервисов этой поисковой системы) или регистрируемся.
Обновление от 19.07.2013. Единственный недостаток форм Google — ограниченная возможность управления внешним видом (т.к. формы загружаются в iframe). Если для вас детали оформления критичны, лучше воспользоваться конструктором форм.
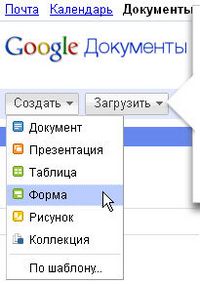
 Теперь, когда вы в «Документах Google», жмите «Создать» и выбирайте «Форма». Это показано на рисунке слева.
Теперь, когда вы в «Документах Google», жмите «Создать» и выбирайте «Форма». Это показано на рисунке слева.
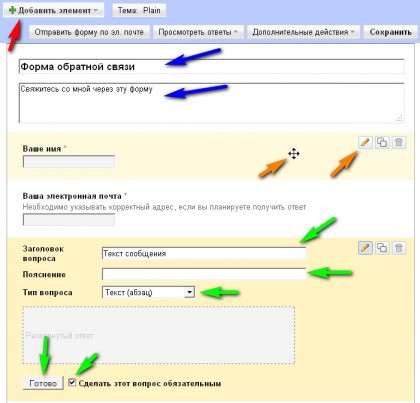
Вашему взору откроется редактор форм, в котором вы сможете создать все необходимые поля (смотрите рисунок ниже — кликабельно). Я взял на себя смелость стрелками отметить на рисунке основные моменты.
Синие стрелки. Вводим в соответствующие поля название и описание формы.
На момент создания формы в ней присутствует только один элемент. Но на моей картинке я уже создал 2 дополнительных поля. Чтобы создать новое поле, можно воспользоваться меню, на которое я указал красной стрелкой.
У каждого поля (зелёные стрелки) вам предлагается заполнить заголовок вопроса, пояснение, тип вопроса, при необходимости сделать заполнение поля обязательным. В данном случае у меня только одно поле имеет тип «Текст (абзац)» — поле сообщения пользователя, остальные поля имеют тип «Текст».
Поля можно легко менять местами (оранжевые стрелки) простым их перетаскиванием. У каждого поля есть кнопки для его редактирования, копирования или удаления.
У формы вы можете поменять тему оформления, воспользовавшись кнопкой «Тема: ...» в самом верху. Затем нужно только встроить эту форму на свой сайт.
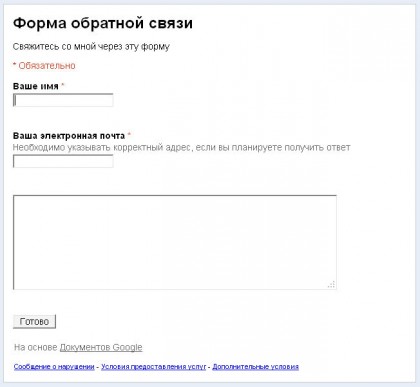
В моём случае форма получилась такая, как на рисунке (стандартное оформление я не менял):
Далее нам надо встроить форму обратной связи на свой блог. Для этого пользуемся одной из кнопок верхнего меню: «Дополнительные действия» — «Встроить».
Берём предложенный код и вставляем его в соответствующую страницу нашего сайта. Обратите внимание, что это HTML-код, потому не пользуйтесь визуальным редактором для его вставки.
После этого все сообщения, которые будут отправлять пользователи нашего сайта, будут складироваться в специальную таблицу в Документах Google. Когда вы войдёте в этот сервис и выберете из списка документов созданную вами форму обратной связи, увидите все отправленные вам сообщения.
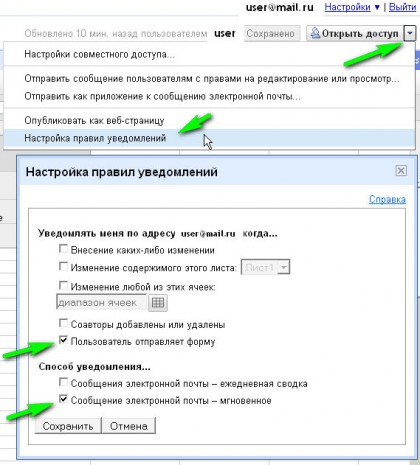
Наверняка, вы захотите получать по почте уведомления о новых сообщениях. Для этого необходимо проделать действия, которые указаны на рисунке ниже.
А именно, нажать на стрелку вниз рядом с кнопкой «Открыть доступ», выбрать из меню «Настройка правил уведомлений». В появившемся окне настроить правила так, как показано на рисунке. Единственный минус в том, что на почту не будут приходить сами сообщения. Текст почтовых сообщений будет такой:
См. изменения в документе «Форма обратной связи»: Кликните здесь
Пользователь вносил изменения 04.05.11 с 13:08 до 13:08 (GMT+09:00)
Отправлена форма
Далее просто идёте по ссылке «Кликните здесь», при необходимости входите в аккаунт Google, в след за чем вам будет отображена таблица всех сообщений, в которой оранжевым будут подсвечены новые сообщения.
Я обратил внимание, что сообщения на почту иногда приходят с некоторой задержкой (обычно, несколько минут).
Опробовать построенную мной форму обратной связи вы можете прямо здесь:
А если соберётесь строить дом, используйте готовые проекты коттеджей от строительной и архитектурной компании Gerez Architects. Здесь вам любые проекты: от квартир до больших частных домов. Есть также проекты прочих деревянных построек и бань.
- Рубрика: Web-технологии
Запись опубликована 4 мая 2011 года. Понравился пост? Читайте предыдущие посты рубрики «Web-технологии»:
- Кто в чём пишет PHP-код?
- Выбор движка для сайта — AVE CMS
- WordPress 3.1 — исключённые посты появились на главной и в RSS
 RSS подписка (как это?) поможет вам не пропустить ничего интересного на этом блоге.
RSS подписка (как это?) поможет вам не пропустить ничего интересного на этом блоге.
- Публикации (RSS)
- Отзывы (RSS)
- regnic.name (домен)
- hostiman.ru (хостинг)
- Создать и наполнить блог
- SEO статей блога
- Монетизация
- Как оптимизировать блог для голосового поиска
- Используй сниппеты и схему для повышения видимости в голосовом поиске
- Оптимизация скорости сайта для мобильных устройств: Ключ к успеху в голосовом поиске
- Создавай информативный и разговорный контент для оптимизации сайта под голосовой поиск
- Оптимизация сайта для голосового поиска: Используй длинные ключевые фразы и вопросы
- Будущее SEO: Как искусственный интеллект изменяет правила игры в поисковой оптимизации
- Искусственный интеллект как секретный ингредиент: Как он помогает разрабатывать уникальные стратегии SEO
- Преимущества и вызовы: Использование ИИ в SEO и как избежать распространенных ошибок
- SEO и ИИ: Партнерство будущего для эффективной оптимизации и повышения конверсий
- Основы SEO с применением ИИ: Как использование машинного обучения улучшает вашу видимость в поиске
- Искусственный интеллект vs. Традиционная SEO: Кто победит в борьбе за топовые позиции?
- От ключевых слов к нейронным сетям: Как ИИ переворачивает SEO-индустрию
- Максимизация результатов SEO: Пять способов внедрения искусственного интеллекта в вашу стратегию
- Умные решения для умных сайтов: Как использование ИИ приводит к повышению органического трафика
- Искусственный интеллект и SEO: Как автоматизация помогает достичь высоких позиций в поисковой выдаче
- Будущее SEO: Как искусственный интеллект изменяет правила игры в поисковой оптимизации
- Индустрия рейтингов: Как оценки влияют на потребителей и бизнес
- Путеводитель по рейтингам: Роль рейтингов в выборе туристических объектов
- Рейтинги в образовательной сфере: Ориентир стремления к качеству образования
- Лайки, репосты и комментарии: Как рейтинги влияют на выбор контента в социальных сетях
-
Олеся: возврат денежных средств
-
Alex: Вот именно, доменное имя может дать преимущество в продвижении, но доменная зона никак нет. Мы тут [...]
-
Посещатель: Тайна посещаемости разгадана. 📈💥 Теперь я смогу оценить свой успех, побить конкурентов и разгадать [...]
-
Наше вSEO: Хайпер, кончай палить темы! Я только сделал свою сетку китайских магазинов, ещё на этапе индексации [...]
-
Сеня: В целом, статья корректно отражает значимость и потенциал AI в CPA сетях, однако необходимо помнить [...]
-
Мамкин Сеошнег: Что интересно, продолжаю зарабатывать на Адсенсах - даже на русскоязычных сайтах с него заблоченног [...]
-
Мамкин Сеошнег: В профессиях, связанных с обработкой информации и созданием медиа-контента, уже нейронки оставляют [...]




На «Простая форма обратной связи на основе документов Google» получено 22 отзыва
Почитал, но опять мне это дело не совсем подходит.
Описанный здесь сервис безусловно полезный. Даже, думаю, что мне можно попробовать создать форму для того чтобы мои клиенты могли заполнить ТЕХНИЧЕСКОЕ ЗАДАНИЕ на создание дизайна для блога...
Делать такую форму для контактов я не буду потому как вместо 1 ссылки в плагине Cforms, который я использую в сервисе от Гугла (можно посмотреть здесь ebmw.ru/kontakty )появилось ещё + 3 ссылки на условия использования сервиса...
Именно из-за внешней ссылки я и хочу изменить форму контактов на странице моего блога о веб-дизайне: www.ebmw.ru/web-dizajn
— как видишь, сейчас на странице я поставил форму по твоему прошлому варианту, но приходит в плохой кодировке... Зато я знаю, что мне написали и у меня есть обратный адрес почты для связи с клиентами 😉 Вот вопрос — можно ли как-нибудь такое расшифровать: «РЎС‚оимость услуги: ~ 50-100 WMZ»? Или как правильно надо настроить код, чтобы приходило в другой кодировке?.. Ты же ведь вроде PHP знаешь.
P. S. Я могу установить себе и кое-какие другие варианты контактных форм, но мне твой простой вариант понравился... )
Отправила тебе сообщение через форму 😉
eBMW, ваше сообщение расшифровывается так: «Стоимость услуги: ~ 50-100 WMZ». Расшифровал так: преобразовал этот текст из UTF-8 в ANSI, а потом отобразил его как UTF-8. Т.е. во время транспорта почты на каком-то этапе происходит перекодировка между UTF-8 и ANSI, но при этом кодировщик не сохраняет информацию о преобразовании. В общем-то, победить можно, если заняться конкретно вашим случаем.
На счёт 3 внешних ссылок вы зря переживаете (да, их там даже 4). Эти ссылки фактически находятся на странице google, которая отображается через iframe на вашем сайте. Образно говоря, вы со своей страницы смотрите в окно на другую страницу с тремя ссылками. Поисковики не будут считать, что эти ссылки расположены у вас. Проверяется очень просто: идёте на observer.name и проверяете там страницу с этим постом — в списке внешних ссылок не будет ссылок с формы
Как ни крути, а полезная штуковина.
Слушай... Не по теме конечно но всетаки... ты в курсе что плавающая панель с соцкнопками при прокрутке закрывает кнопку ретвит? Зачем она тогда там вообще нужна если я не могу на нее нажать) Во всяком случае при разрешении монитора 1024×768
Спасибо, Антон. На счёт кнопки ты прав — вообще она там не нужна. Поставлю её в другое место в ближайшее время. Кстати, на панельке тоже есть кнопка ретвита — самая верхняя 😉
А чем из UTF-8 в ANSI перекодировать?.. мне тут письмо сегодня прислали... )
Всё. У меня получилось с помощью Notepad++
Какой-то спам прислали... Наверно поставлю я лучше себе на WP как тут seoraskrutka.com/kontakty
У них самописная, вроде, форма. Или плагин какой-то?
На seoraskrutka плагин, но плохо что он прописывает свои стили CSS в код шапки. Если их убрать в общий CSS файл стилей, то нормально будет.
Статья отличная, спасибо, не знал. что у гугла есть такое. Хотел на сайт прикрутить — всё получилось, отправляется, но есть одно НО и оно существенно. После отправки сообщения каждый пользователь может просмотреть, кто до него отвечал и телефоны и прочее. Например мне не хотелось бы афишировать «Форму заказов» с ФИО, e-mailom и номером сотового телефона всем, кто пожелает, нажав перейти к просмотру предыдущих ответивших =) Как исправить? Скорее всего никак, потыкал всё, что можно было (может и пропустил, но вряд ли). Подскажите, всезнающие 😉
Андрей, взаимно спасибо. Только я не понял, где такая ссылка «перейти к просмотру предыдущих ответивших». У меня после отправки формы в этом посте появляется страница с 2-мя ссылками: вернуться к форме и создать свою форму.
И вот этот скриншот подтверждает:
hyperseo.ru/wp-content/up...07-28_071828.jpg
что доступ к документу могут иметь только те, кому я явно разрешу
Не стал пользоваться гугл докс ,пояснил почему, установил то, что было в примере на php =) мне больше понравилось, всё работает на 100% ! Спасибо огромное — это был мой первый опыт создания формы обратной связи!
Спасибо за качественный материал. Добавил на свой сайт форму обратной связи по вашей инструкции. Лучше для блогспота не придумаешь. Спасибо
Ребят а как сделать поля ввода шире?
Прописать им стили, например
<input ... style="width:200px" />Хотя, простите, туплю. В этом варианте (на основе документов Google) для вставки формы обратной связи манипулировать стилями невозможно. Т.е. ответ — никак. Если необходимо использовать свои стили оформления, воспользуйтесь простой формой обратной связи
Я вот смотрю при обновлении формы никаких изменений в коде нет. Может попробовать поколдовать с кодом фрейма вставив не ссылку а сам код фрейма в документ?
Добрый день! Тестирую свою форму. При любом количестве не отвеченных обязательных вопросов система пишет: «Похоже, необходимо ответить еще на один или два вопроса».
Как исправить это сообщение? Скажем, сделать общим?
Есть ли доступ к стилям формы?
Ссылок не оставляю. Мне нужен ответ. Спасибо!)))
Дмитрий, в некоторой степени можно влиять на дизайн формы обратной связи от Гугле, но только в рамках того, что предлагается в интерфейсе. Например, выбрать один из заранее сущетсвующих в системе дизайнов. Если хотите нечто большее, тем более — управлять поведением формы, придётся изучать основы PHP, CSS и HTML (если хотите, jQuery), затем приступать к созданию собственной формы.
Павел, добрый день, подскажите, пожалуйста, а как решить вопрос, если дискуссия продолжается?
Например, написал пользователь в Обратную связь, ответил ему сотрудник поддержки.
Но по результатам ответа возникли новые вопросы. Пользователь:
а) создаёт новое обращение через Обратную связь
б) пишет на мэйл, с которого пришёл ответ
В обоих случаях теряется непрерывная цепочка общения.
Что посоветуете?
Посоветую продолжать общение по переписке. Например, отправляя письмо пользователю просить сохранять текст переписки при ответе на письмо.
Более сложный вариант. Если обращения в поддержку настолько частые, что работают с ними несколько сотрудников поддержки, и необходимо не путаться, кто что писал. В этом случае следует пользоваться не простой формой обратной связи, а тикет-системой.
Ваше SEO-мнение
Я прошу высказать своё мнение, а не оставить ссылку на раскручиваемый сайт. В любом случае, ссылки в комментариях у меня закрыты от индексации, если интересует качественный обмен ссылками -