Блог о SEO оптимизация и поисковое продвижение
Photoshop для создания дизайна сайтов
Автор: ХайперСЕО19 Апр
Не раз и не два я писал о роли красивого уникального дизайна для сайта. Конечно, дизайн — это первое, на что обращает внимание посетитель сайта. Цветовая гамма сайта должна подсознательно сообщать посетителю информацию о профиле работы фирмы, вторить её идеологии. Изображения должны быть сфотографированы профессиональными фотографами или нарисованы талантливами художниками.
Но вопросами дизайна приходится заниматься не только крупным веб-студиям, например, «Арт Киров», но и рядовым вебмастерам, как я, может быть и как вы. Тогда вместо дорогостоящих работ художников и работников на помощь приходят бесплатные стоки фотографий (например, ShutterStock) и свои прямые руки.
А для составления коллажей из фотографий, придания изображениям сочности цветов и другой их обработки (иногда даже не тривиальной) я использую Adobe Photoshop CS3. Пробовал и CS4, но для моей тачанки аппетит к ресурсам у него слишком хорош.
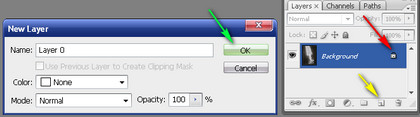
Итак, что мы видим, впервые открыв рисунок в Фотошопе:

Весь рисунок находится в слое Background, который сначала заблокирован (стоит замочек — красная стрелка). Для того, чтобы выполнять любые операции с этим слоем, надо его разблокировать: дважды щелкнуть по слою, появится окошко, в котором можно задать имя слоя, после чего нажать ОК (зелёная стрелка). Подрисовывать к существующему рисунку что-либо лучше в новых слоях — это застрахует от создания на исходном слое необратимых изменений. Для создания нового слоя необходимо нажать на кнопочку, на которую указывает жёлтая стрелка.
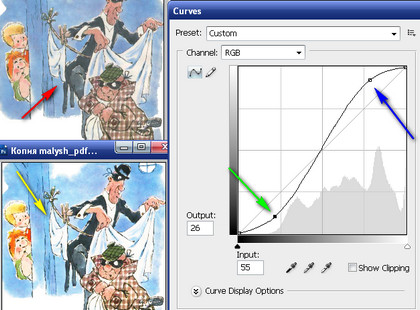
Для быстрой коррекции насыщенности и светлости изображений я использую инструмент «кривые»: Image -> Adjustments -> Curves (Изображение -> Коррекция -> Кривые). Смотрим рисунок.

Заметно, что исходное изображение (красная стрелка) оживилось и преобразилось (жёлтая стрелка) после нехитрого волшебства: в инструменте «кривые», если коротко, там, где синяя стрелка, я потянул диагональ вверх, а где зелёная стрелка — вниз. Всё. Нужными манипуляциями с кривой выбираем приемлемый вид изображения.
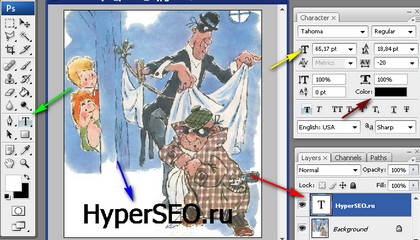
Ещё часто требуется нанести надпись на рисунок. Вот вам, пожалуйста, пример.

Выбираем инструмент, отмеченный зелёной стрелкой, курсор меняется на характерный. Отводим на рисунке прямоугольник в том месте, где планируем расположить текст (синяя стрелка). При этом создаётся новый текстовый слой (красная стрелка). Выбрав этот слой, мы можем менять размер текста (жёлтая стрелка), цвет (бардовая стрелка) и другие параметры шрифта.
Таких манипуляций хватает, чтобы вставлять картинки в посты блога. В дальнейшем я расскажу и про другие приёмы работы с Photoshop.
- Рубрика: Тема дня
Запись опубликована 19 апреля 2010 года. Пост окончен, но в рубрике «Тема дня» есть не менее интересные посты:
 RSS подписка (как это?) поможет вам не пропустить ничего интересного на этом блоге.
RSS подписка (как это?) поможет вам не пропустить ничего интересного на этом блоге.
- Публикации (RSS)
- Отзывы (RSS)
- regnic.name (домен)
- hostiman.ru (хостинг)
- Создать и наполнить блог
- SEO статей блога
- Монетизация
- Как оптимизировать блог для голосового поиска
- Используй сниппеты и схему для повышения видимости в голосовом поиске
- Оптимизация скорости сайта для мобильных устройств: Ключ к успеху в голосовом поиске
- Создавай информативный и разговорный контент для оптимизации сайта под голосовой поиск
- Оптимизация сайта для голосового поиска: Используй длинные ключевые фразы и вопросы
- Будущее SEO: Как искусственный интеллект изменяет правила игры в поисковой оптимизации
- Искусственный интеллект как секретный ингредиент: Как он помогает разрабатывать уникальные стратегии SEO
- Преимущества и вызовы: Использование ИИ в SEO и как избежать распространенных ошибок
- SEO и ИИ: Партнерство будущего для эффективной оптимизации и повышения конверсий
- Основы SEO с применением ИИ: Как использование машинного обучения улучшает вашу видимость в поиске
- Искусственный интеллект vs. Традиционная SEO: Кто победит в борьбе за топовые позиции?
- От ключевых слов к нейронным сетям: Как ИИ переворачивает SEO-индустрию
- Максимизация результатов SEO: Пять способов внедрения искусственного интеллекта в вашу стратегию
- Умные решения для умных сайтов: Как использование ИИ приводит к повышению органического трафика
- Искусственный интеллект и SEO: Как автоматизация помогает достичь высоких позиций в поисковой выдаче
- Будущее SEO: Как искусственный интеллект изменяет правила игры в поисковой оптимизации
- Индустрия рейтингов: Как оценки влияют на потребителей и бизнес
- Путеводитель по рейтингам: Роль рейтингов в выборе туристических объектов
- Рейтинги в образовательной сфере: Ориентир стремления к качеству образования
- Лайки, репосты и комментарии: Как рейтинги влияют на выбор контента в социальных сетях
-
Олеся: возврат денежных средств
-
Alex: Вот именно, доменное имя может дать преимущество в продвижении, но доменная зона никак нет. Мы тут [...]
-
Посещатель: Тайна посещаемости разгадана. 📈💥 Теперь я смогу оценить свой успех, побить конкурентов и разгадать [...]
-
Наше вSEO: Хайпер, кончай палить темы! Я только сделал свою сетку китайских магазинов, ещё на этапе индексации [...]
-
Сеня: В целом, статья корректно отражает значимость и потенциал AI в CPA сетях, однако необходимо помнить [...]
-
Мамкин Сеошнег: Что интересно, продолжаю зарабатывать на Адсенсах - даже на русскоязычных сайтах с него заблоченног [...]
-
Мамкин Сеошнег: В профессиях, связанных с обработкой информации и созданием медиа-контента, уже нейронки оставляют [...]
На «Photoshop для создания дизайна сайтов» отзывов ещё не получено, ваш отзыв будет первым
Ваше SEO-мнение
Я прошу высказать своё мнение, а не оставить ссылку на раскручиваемый сайт. В любом случае, ссылки в комментариях у меня закрыты от индексации, если интересует качественный обмен ссылками -