Блог о SEO оптимизация и поисковое продвижение
Украшаем свой сайт красивым слайдером
Автор: ХайперСЕО23 Фев
Времена, когда Интернет-сёрферы отключали картинки в браузере для ускорения загрузки и экономии трафика, давно прошли. Добро пожаловать в эпоху оптоволокна! Чтобы использовать по полной возможности нашего времени, мы должны оптимально наполнить наш сайт медиаконтентом, чтобы заставить посетителя задержаться хоть на минуту: посмотреть, покликать. Чем дольше посетитель находится на страницах нашего сайта, тем милей ему становится сайт, тем выше вероятность конвертации случайного посетителя в клиента или даже завсегдатая сайта. И в целом поведенческий фактор сайта повышается, а значит и SEO становится проще.
Внешнюю привлекательность сайта формирует его дизайн. Современные дизайнеры не скованы в своих фантазиях техническими особенностями Веба, напротив, широта фантазии приветствуется. Эпицентром привлекательного дизайна является красивый слайдер. Суть слайдера в том, что это и украшение, и полезный контент, и элемент интерактивности, и самопрезентация сайта.
Я хотел было написать обширный пост, но нашёл толковую статью про красивый слайдер для сайта [1], где грамотно описаны основные моменты темы:
- виды слайдеров для сайтов и способы установки;
- возможности современных слайдеров;
- как сделать слайдер на html;
- слайдер для сайта на ucoz;
- кроссплатформенный скрипт слайдера;
- плагин ContentSlide для WordPress.
Тогда не буду повторяться, а просто опишу свой опыт. Из написанного выше уже понятно, что не обязательно выбирать тему оформления сайта со слайдером, если на сайте вам нужен слайдер. Вы можете выбрать какую угодно тему оформления (или создать сами), а слайдер подключить при помощи плагина, внешнего скрипта или также запрограммировать сами.
Пожалуй, все современные слайдеры используют технологию программирования jQuery — это фреймворк, основанный на JavaScript, но позволяющий простыми инструкциями описать сложные манипуляции элементами страницы. Однажды я использовал готовый скрипт слайдера на jQuery для одной платной работы. Для себя же я предпочитаю писать слайдеры самостоятельно — это получается дольше, но при этом код значительно меньше (ведь все готовые скрипты являются универсальными продуктами, а свои скрипты пишу я для конкретных задач), да и просто мне нравится программировать.
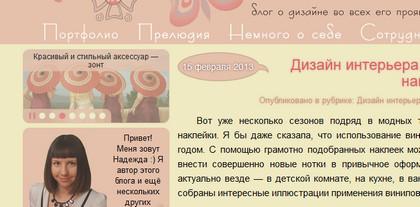
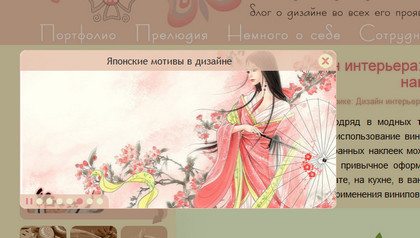
Вот пример удачного слайдера, сделанного лично мной:

Изначально слайдер гармонично и красиво вписан в дизайн сайта — не занимает много места и не отвлекает от основного содержимого страницы. Но меняющиеся картинки привлекают внимания, и стоит только навести на слайдер курсор мыши...

Как слайдер увеличивается в размере, становится более ярким, а страница под ним затемняется. Шикарно, не правда ли? Думаю, трудно найти готовый скрипт такого слайдера — проще самому написать.
Но в большинстве случаев требуется стандартный слайдер на главную страницу сайта. Конечно, тогда можно воспользоваться готовым скриптом. При минимуме усилий вы получите максимум результата.
- Ссылки в посте:
- [1] http://wildo.ru/slajdery-dlya-sajtov-vidy-i-sposoby-ustanovki
- Рубрика: Web-кодинг
Запись опубликована 23 февраля 2013 года. Рекомендую ознакомиться и с другими постами рубрики «Web-кодинг»:
- DotNetNuke — бесплатная CMS с широкими возможностями
- 20% скидка на сервер, падение которого равносильно нарушению законов гравитации!
- Nevalashka.Com — обзор сервиса устойчивых серверов
 RSS подписка (как это?) поможет вам не пропустить ничего интересного на этом блоге.
RSS подписка (как это?) поможет вам не пропустить ничего интересного на этом блоге.
- Публикации (RSS)
- Отзывы (RSS)
- regnic.name (домен)
- pq.hosting (хостинг)
- Создать и наполнить блог
- SEO статей блога
- Монетизация
-
Олеся: возврат денежных средств
-
Alex: Вот именно, доменное имя может дать преимущество в продвижении, но доменная зона никак нет. Мы тут [...]
-
Посещатель: Тайна посещаемости разгадана. 📈💥 Теперь я смогу оценить свой успех, побить конкурентов и разгадать [...]
-
Наше вSEO: Хайпер, кончай палить темы! Я только сделал свою сетку китайских магазинов, ещё на этапе индексации [...]
-
Сеня: В целом, статья корректно отражает значимость и потенциал AI в CPA сетях, однако необходимо помнить [...]
-
Мамкин Сеошнег: Что интересно, продолжаю зарабатывать на Адсенсах - даже на русскоязычных сайтах с него заблоченног [...]
-
Мамкин Сеошнег: В профессиях, связанных с обработкой информации и созданием медиа-контента, уже нейронки оставляют [...]
На «Украшаем свой сайт красивым слайдером» отзывов ещё не получено, ваш отзыв будет первым
Ваше SEO-мнение
Я прошу высказать своё мнение, а не оставить ссылку на раскручиваемый сайт. В любом случае, ссылки в комментариях у меня закрыты от индексации, если интересует качественный обмен ссылками -