Блог о SEO оптимизация и поисковое продвижение
Очередная вёрстка закончена
Автор: ХайперСЕО11 Апр
Можете поздравить меня с окончанием очередной вёрстки. Справился я с ней всего часа за 4. Кому-то может показаться, что это много. Возможно, но особенность моей работы: безупречное выполнение волеизъявлений заказчика с точностью до пикселя и оттенка цвета. Всё же, опыт даёт существенный выигрыш во времени. Помню свою первую вёрстку под WP — на неё у меня ушла почти неделя. Вот что ваял:

Но не только благодаря опыту я закончил работу не ранним утром. Когда работаешь в комфорте, то и работа спорится. Недавно прикупили увлажнитель воздуха в квартире, который сделал ощущение комфорта абсолютным. Не знаете, зачем увлажнять воздух? У нас отопительный сезон ещё не закончился, на улице минус, потому в квартире воздух сухой. От сухого воздуха ухудшается самочувствие и возникает риск заболеваний. Лучше увлажниться — и не париться. По природе своей увлажнители бывают холодные, паровые и ультразвуковые. Я не стал вникать и купил тот, что подешевле. Заказать увлажнитель можно и в Интернет-магазине.
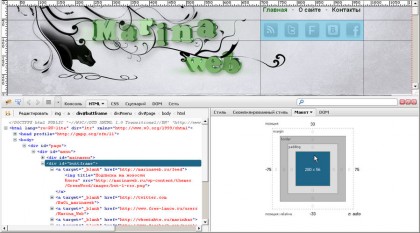
А также в работе мне помог инструмент, необходимый каждому веб-верстальщику: FireBug — плагин для FireFox. Название плагин получил такое, видимо, от изначальной цели — искать ошибки в коде. Но плагин вышел далеко за рамки реализации этой цели. Сейчас я использую его вместо визуального редактора кода. Например, нужно мне выровнять объект на сайте точно так же, как на картинке (в Фотошопе). В последнем можно ориентироваться по направляющим. А на сайте — на глазок? Но я же безупречный исполнитель, меня такой вариант не устраивает. И — оп! Кликабельно:
Выделил элемент, навёл мышкой на картинку с макетом — и вот мне уже всё видно с точностью до пикселя. Именно такой вариант мне подходит.
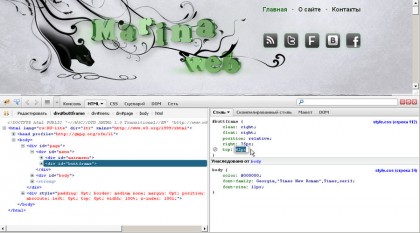
Далее. Нужно мне подвинуть элемент, поднять / отпустить. Мне это в CSS числовыми значениями, принятыми наугад, прикажете делать? Не тут-то быдло. Смотрим второй кликабельный фокус:
Выбрал нужное свойство элемента, и клавишами вверх-вниз увеличиваю или уменьшаю выбранное значение, пока элемент не займёт точное положение. Там же написано, в каком файле стилей в какой строке прописаны данные инструкции. Как только определяюсь со значением, в Notepad++ нахожу нужную строку (хорошо, когда есть нумерация строк) и устанавливаю.
И это только капля в море возможностей плагина. Кстати, я каждый раз в нём что-то новое открываю.
- Рубрика: Тема дня
Запись опубликована 11 апреля 2011 года. Кто-то говорил, что я мало пишу в рубрику «Тема дня», так читайте же:
 RSS подписка (как это?) поможет вам не пропустить ничего интересного на этом блоге.
RSS подписка (как это?) поможет вам не пропустить ничего интересного на этом блоге.
- Публикации (RSS)
- Отзывы (RSS)
- regnic.name (домен)
- pq.hosting (хостинг)
- Создать и наполнить блог
- SEO статей блога
- Монетизация
-
Олеся: возврат денежных средств
-
Alex: Вот именно, доменное имя может дать преимущество в продвижении, но доменная зона никак нет. Мы тут [...]
-
Посещатель: Тайна посещаемости разгадана. 📈💥 Теперь я смогу оценить свой успех, побить конкурентов и разгадать [...]
-
Наше вSEO: Хайпер, кончай палить темы! Я только сделал свою сетку китайских магазинов, ещё на этапе индексации [...]
-
Сеня: В целом, статья корректно отражает значимость и потенциал AI в CPA сетях, однако необходимо помнить [...]
-
Мамкин Сеошнег: Что интересно, продолжаю зарабатывать на Адсенсах - даже на русскоязычных сайтах с него заблоченног [...]
-
Мамкин Сеошнег: В профессиях, связанных с обработкой информации и созданием медиа-контента, уже нейронки оставляют [...]


На «Очередная вёрстка закончена» отзывов ещё не получено, ваш отзыв будет первым
Ваше SEO-мнение
Я прошу высказать своё мнение, а не оставить ссылку на раскручиваемый сайт. В любом случае, ссылки в комментариях у меня закрыты от индексации, если интересует качественный обмен ссылками -